
Input pada HTML adalah elemen yang digunakan untuk membuat kontrol interaktif untuk mengumpulkan data dari pengguna. Input dapat berupa teks, angka, tanggal, atau jenis data lainnya. Input biasanya digunakan dalam formulir.
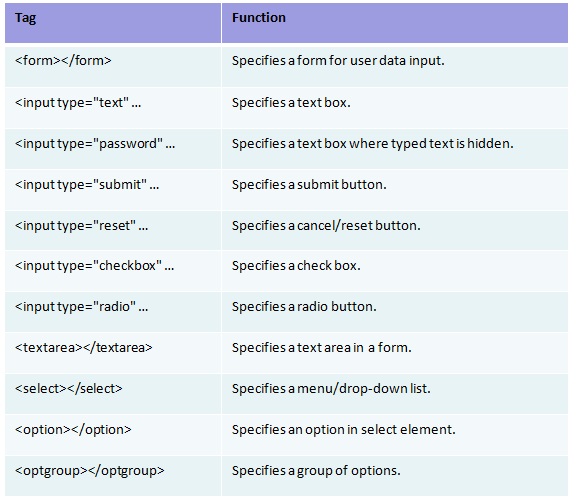
Jenis input yang ada di HTML sangat beragam, antara lain:
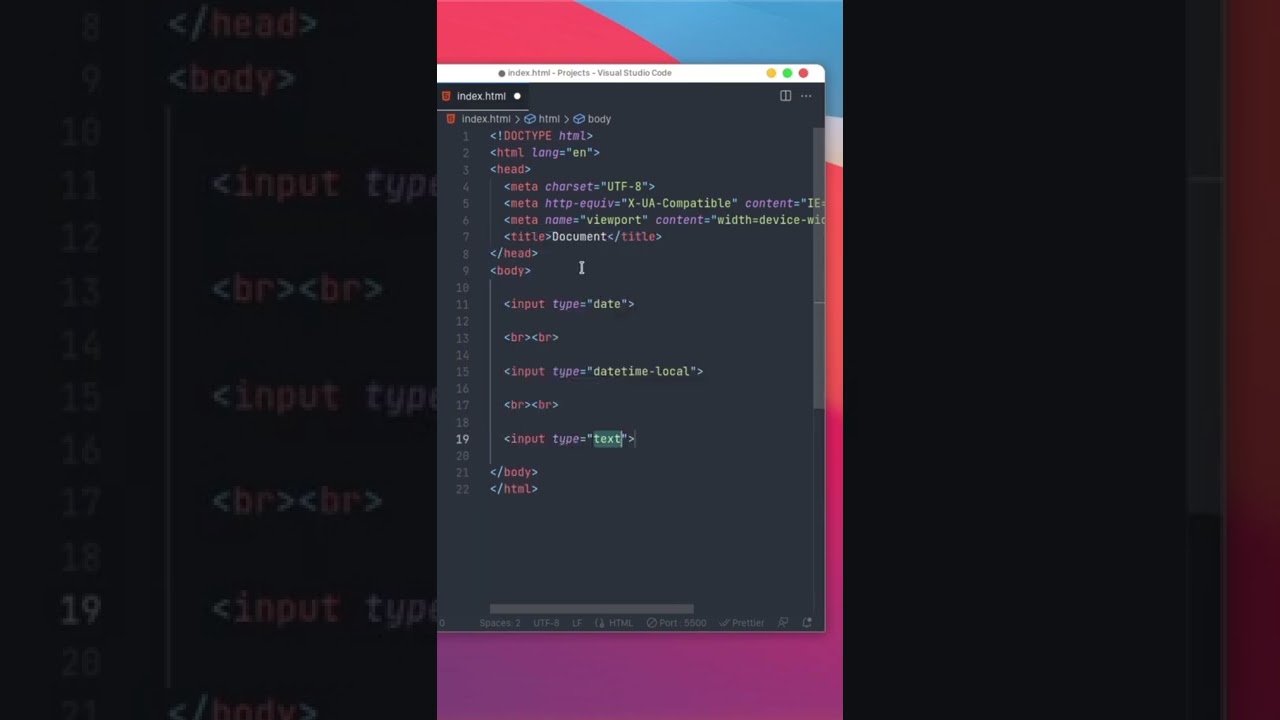
Berikut adalah contoh cara membuat input teks di HTML:
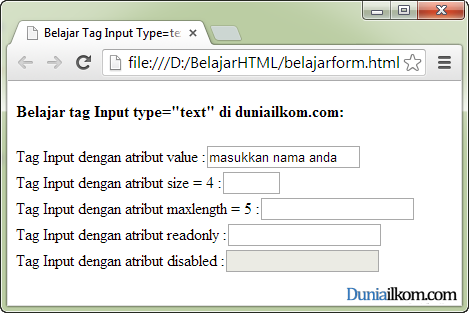
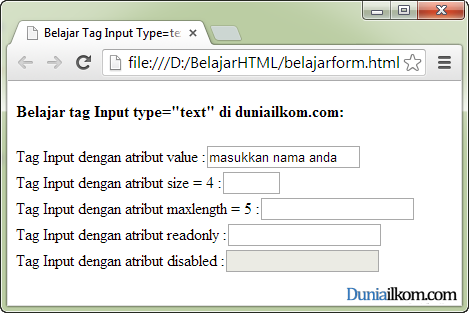
Output:
Elemen <input> memiliki banyak atribut yang dapat digunakan untuk menyesuaikan tampilan dan perilaku input. Beberapa atribut yang umum digunakan antara lain:
name: Atributnamemenentukan nama input. Nama input digunakan untuk mengidentifikasi input saat data dari formulir dikirim ke server.value: Atributvaluemenentukan nilai awal input.required: Atributrequiredmenentukan bahwa input harus diisi sebelum formulir dikirim.placeholder: Atributplaceholdermenampilkan teks placeholder di input. Teks placeholder akan hilang saat pengguna mulai mengetik di input.
Input dapat digunakan di JavaScript untuk berinteraksi dengan pengguna. Misalnya, Anda dapat menggunakan input untuk mendapatkan nilai input dari pengguna atau untuk melacak perubahan nilai input.
Berikut adalah contoh cara menggunakan input di JavaScript:
const nama = input.value; Output:
Baru Semoga pembahasan ini bermanfaat.
WebDi dalam tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), kita telah menggunakan tag input dengan type=text dan type=password, namun. WebTag input memiliki 2 buah atribut dasar yaitu: type. dan name. Atribut type digunakan untuk mendefinisikan tipe isian, sedangkan atribut name adalah sebagai. WebPada pertemuan sebelumnya kita telah membahas tentang pengenalan dasar untuk Form HTML. Kita telah membahas tentang element form, input, dan beberapa. WebApa itu HTML Input Tag? Elemen <input> adalah salah satu yang paling kuat dan kompleks di semua HTML karena banyaknya kombinasi jenis dan atribut input..

Fungsi dan Cara Penggunaan tag input type text dan type password | Duniailkom – Source: Duniailkom
Macam-macam Form Input pada HTML dan Bootstrap 4 – Dewan Komputer – Source: Macam-macam Form Input pada HTML dan Bootstrap 4 – Dewan Komputer

Form pada HTML – Source: School of Computer Science | BINUS University
Apa Itu Input Pada Html, HTML Dasar – 12 – Form dan Input pada HTML, 26.48 MB, 19:17, 4,037, Jagat Koding, 2022-01-17T01:37:30.000000Z, 5, Fungsi dan Cara Penggunaan tag input type text dan type password | Duniailkom, Duniailkom, 313 x 469, jpg, , 3, apa-itu-input-pada-html
Apa Itu Input Pada Html. WebInput Type di HTML. Berikut adalah macam-macam input type berbeda yang dapat digunakan dalam HTML: <input type="button"> <input type="checkbox"> <input.
Form dan Input sangat dibutuhkan dalam pembuatan sebuah website. Seperti form login, biodata diri, dan sebagainya
Link Download Kebutuhan
Sublime Text:
sublimetext.com/download
ACode Android:
play.google.com/store/apps/details?id=com.foxdebug.acodefree&hl=en_US&gl=US
Chrome Android :
play.google.com/store/apps/details?id=com.android.chrome&hl=en_US&gl=US
Chrome Windows :
google.co.id/chrome/
Instagram :
instagram.com/jagatkoding/
==
C++ Dasar
youtube.com/playlist?list=PL3uuG4lYbnOyBfw6cgmCWQSZDntAoExpJ
Database MySQL
youtube.com/playlist?list=PL3uuG4lYbnOw-KF5MvnL6XUFVl5EfZqLq
CRUD PHP MySQL
youtube.com/playlist?list=PL3uuG4lYbnOyccQGREqdmpIQkBqOc6YEJ
HTML Dasar
youtube.com/playlist?list=PL3uuG4lYbnOyhIyckZxjdl8EVBRyZWDX2
Studi Kasus C++
youtube.com/playlist?list=PL3uuG4lYbnOxuIu6XGCM4Ae4dEs8Fh2Ra
==
Yuk Simak videonya
#HTML
#JagatKoding
#Website
Fungsi dan Cara Penggunaan tag input type text dan type password | Duniailkom
Apa Itu Input Pada Html, WebTag input memiliki 2 buah atribut dasar yaitu: type. dan name. Atribut type digunakan untuk mendefinisikan tipe isian, sedangkan atribut name adalah sebagai. WebPada pertemuan sebelumnya kita telah membahas tentang pengenalan dasar untuk Form HTML. Kita telah membahas tentang element form, input, dan beberapa. WebApa itu HTML Input Tag? Elemen <input> adalah salah satu yang paling kuat dan kompleks di semua HTML karena banyaknya kombinasi jenis dan atribut input..
HTML Dasar – 12 – Form dan Input pada HTML

Source: Youtube.com
Bikin form input tanggal dan waktu tanpa library dengan HTML

Source: Youtube.com
Number-only inputs aren't so straight-forward

Source: Youtube.com
Input types in html | html tags | all html tags list | input tag in html | html tutorial | #shorts

Source: Youtube.com
Input & Forms | HTML | Tutorial 14

Source: Youtube.com
al-form-html-fungsi-danFungsi dan Cara Penggunaan tag input type text dan type …
Jika anda menjalankan kedua baris tersebut di dalam web browser, akan tampil 2 buat kotak isian yang bisa diisi dengan text. Perbedaan keduanya hanya pada tempilan karakter dari kotak isian tersebut. untuk type=password, text pada kotak isian akan ditampilkan dengan karakter password.
ial-dasar-html-formulirTutorial Dasar HTML: Formulir dan Input Pada HTML …
Untuk itu penting bagi anda menguasai tentang pembuatan Formulir dan Input Pada HTML. Formulir atau form memungkinkan pengguna untuk mengirimkan data seperti teks, angka, dan pilihan. Dalam tutorial ini, kami akan membahas secara detail tentang formulir dan elemen input dalam HTML, serta memberikan contoh pembuatan formulir interaktif.
ormBelajar HTML #11: Cara Membuat Form pada HTML – Petani Kode
type-di-htmlInput Type di HTML: Code dan Jenis-Jenis Sintaknya
Berikut adalah macam-macam input type berbeda yang dapat digunakan dalam HTML:
lHTML Dasar: Tipe Element Input | Jago Ngoding
Macam-Macam Tipe Input Bagikan: Pertemuan kali ini adalah pertemuan ke-4 kita tentang Form HTML. Pada pertemuan-pertemuan sebelumnya kita telah membahas tentang pengenalan dasar form, macam-macam atribut tag form, dan macam-macam element form.


0 Komentar