
Mark adalah elemen HTML yang digunakan untuk menandai atau menyoroti teks yang penting atau relevan dalam suatu konteks. Elemen ini biasanya digunakan untuk menekankan teks yang dicari, disorot, atau dikomentari.
Elemen mark digunakan untuk menandai atau menyoroti teks yang penting atau relevan dalam suatu konteks.
<p>Ini adalah paragraf tentang HTML. <mark>HTML</mark> adalah bahasa markup yang digunakan untuk membuat halaman web.</p> Untuk mengubah warna teks yang ditandai dengan elemen mark, Anda dapat menggunakan properti color CSS. Misalnya, untuk mengubah warna teks yang ditandai menjadi merah, Anda dapat menggunakan kode berikut:
mark { color: red; } Ya, elemen mark dapat digunakan dalam elemen apa pun, termasuk paragraf, daftar, dan tabel.
Tidak, elemen mark tidak boleh digunakan untuk menyoroti kode. Untuk menyoroti kode, gunakan elemen code atau pre.
Berikut adalah beberapa contoh penggunaan elemen mark pada HTML:
<ul> <li> <mark>HTML</mark> adalah bahasa markup yang digunakan untuk membuat halaman web. </a> </li> <li> <mark>CSS</mark> adalah bahasa pemformatan yang digunakan untuk mengatur tampilan halaman web. </a> </li> <li> <mark>JavaScript</mark> adalah bahasa pemrograman yang digunakan untuk menambahkan interaksi ke halaman web. </a> </li> </ul> <p> Ini adalah paragraf tentang HTML. <mark>HTML</mark> adalah bahasa markup yang digunakan untuk membuat halaman web. </p> <pre> WebSebelum memulai langkah cara membuat HTML dan CSS, bahan yang harus Anda persiapkan terlebih dahulu yaitu Text Editor sebagai media untuk menulis dan Web. WebSampai di sini, Anda sudah mempelajari apa itu HTML, pengertiannya, dan cara kerjanya. HTML adalah bahasa markup, bukan bahasa pemrograman, dan tidak. WebBahasa ini berfungsi untuk membuat struktur website hingga menyusun format teks dan gambar pada halaman web. Walaupun HTML bukan bahasa. Web<p>contoh membuat highlight <mark style="background: #FF0000;">text atau tulisan yang disoroti</mark> seperti menggunakan stabilo pada tulisan di buku. <mark.

HTML (Hyper Text Mark Up Language) | airlanggamurthi – Source: HTML (Hyper Text Mark Up Language) | airlanggamurthi

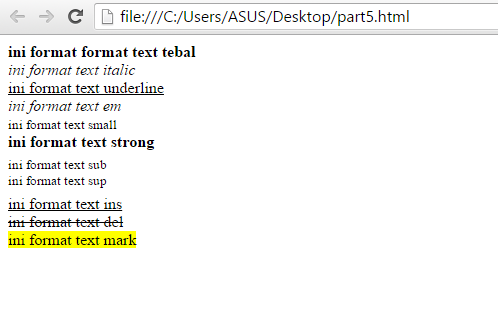
Belajar HTML Part 5 : Format Text Pada HTML – Malas Ngoding – Source: Malas Ngoding

Pengertian HTML Tag: Apa itu Markup Tag? Jenis dan Perbedaannya! – Source: Rifqi Mulyawan
Apa Itu Mark Pada Html, Belajar HTML Dari Nol Sampai Mahir | Untuk Pemula | Tag Mark Pada HTML, 8.17 MB, 05:57, 13,103, Kelas Komputer Online, 2022-09-14T12:00:29.000000Z, 5, HTML (Hyper Text Mark Up Language) | airlanggamurthi, HTML (Hyper Text Mark Up Language) | airlanggamurthi, 217 x 583, jpg, , 3, apa-itu-mark-pada-html
Apa Itu Mark Pada Html.
KelasKomputerOnline
Hypertext Markup Language atau HTML adalah bahasa markup standar yang digunakan untuk membuat halaman website. Jadi, HTML dapat dianalogikan sebagai pondasi awal dalam menyusun kerangka halaman web secara terstruktur dan langkah awal sebelum membuat website adalah belajar HTML. di Playlist Belajar HTML ini kita akan bahas tentang Tag yang ada pada HTML beserta fungsinya.
Bersama saya:
Andhis di Channel #KelasKomputerOnline
Support Pertanyaan Terkait Dengan Video ( Chat )
instagram.com/andhis_ss
facebook.com/classkuonline
email: halloclassonline@gmail.com
HTML (Hyper Text Mark Up Language) | airlanggamurthi
Apa Itu Mark Pada Html, WebBahasa ini berfungsi untuk membuat struktur website hingga menyusun format teks dan gambar pada halaman web. Walaupun HTML bukan bahasa. Web<p>contoh membuat highlight <mark style="background: #FF0000;">text atau tulisan yang disoroti</mark> seperti menggunakan stabilo pada tulisan di buku. <mark.
Belajar HTML Dari Nol Sampai Mahir | Untuk Pemula | Tag Mark Pada HTML

Source: Youtube.com
Belajar HTML Pemula Sampai Bisa | Mengenal Tag Mark Pada HTML

Source: Youtube.com
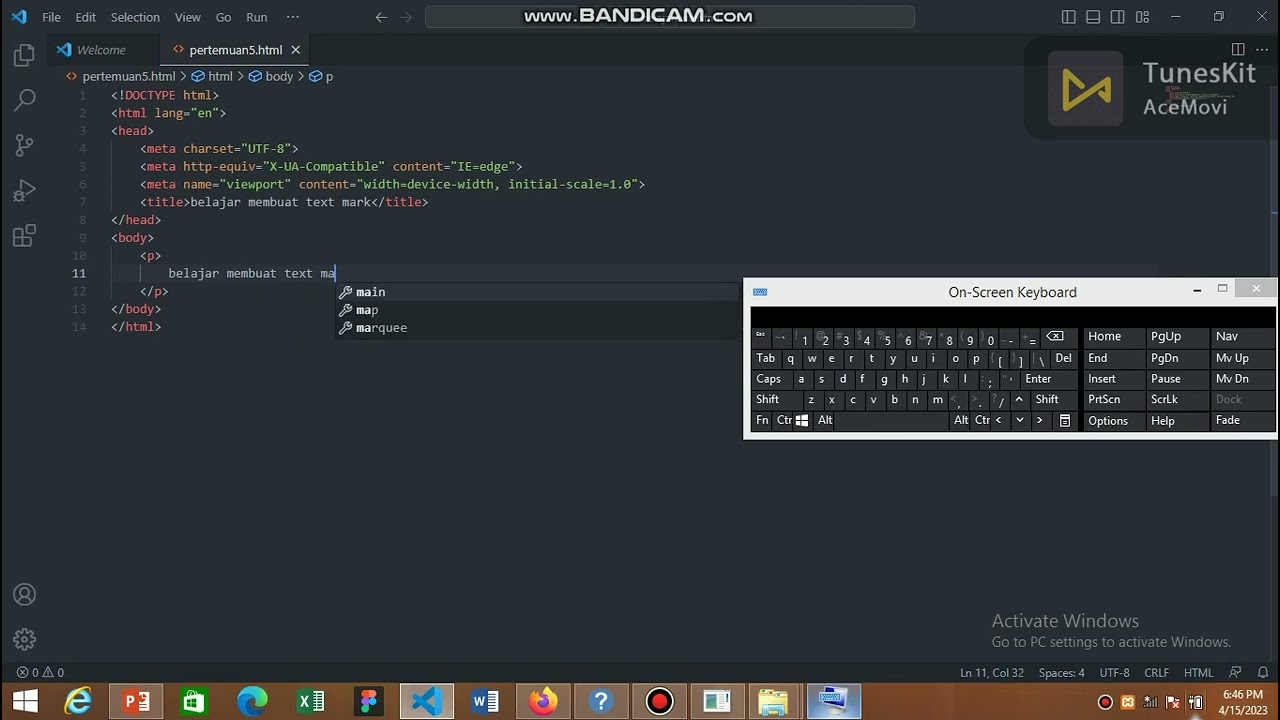
PERTEMUAN 5 / BELAJAR HTML DASAR MEMBUAT TEKS MARK PADA HTML

Source: Youtube.com
Learn HTML code: mark

Source: Youtube.com
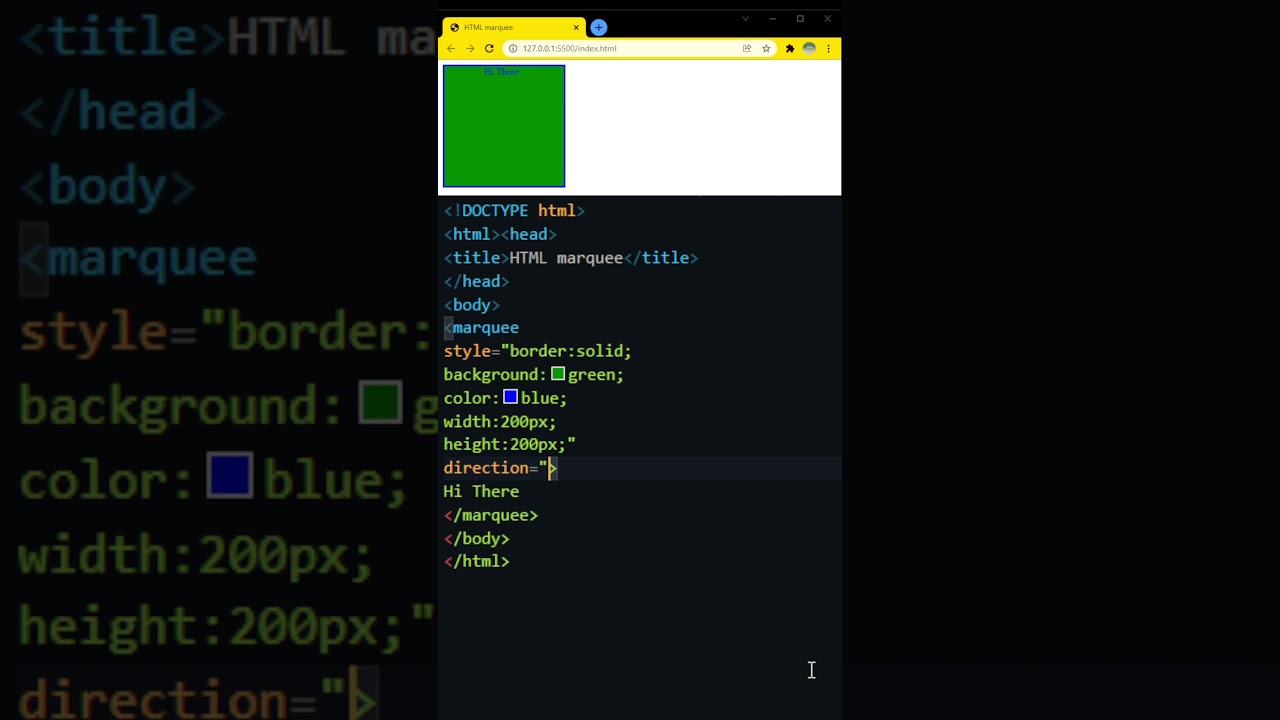
HTML marquee tag (scrolling text)

Source: Youtube.com
.
.
.
.
.
ag-elemen-atributBelajar HTML #02: Apa itu Tag, Elemen, dan Atribut dalam HTML?
Tag adalah sebuah penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku ( <,> ), lalu di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut. Contoh:
, , , , dan sebagainya. Tag selalu ditulis berpasangan. Ada tag pembuka dan ada tag penutupnya. .
tag_markHTML mark Tag – W3Schools
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. .
.
.
.
.
.
pengertian-html-tagPenjelasan Pengertian HTML Tag: Apa itu Markup Tag? Jenis …
.
genal-tag-element-markMengenal Tag Element Mark Pada HTML – Kursus Website Terbaik
by DUMET School | Mar 6, 2017 | HTML CSS | 0 comments. Pada artikel kali ini saya akan memberikan materi tentang HTML yaitu mengenal tag element mark pada html . Sebelum saya membahas tentang mengenal tag element mark pada html , kita harus tahu dulu apa itu tag element mark ? .
› htmlHTML mark tag | belajar element – apaCara.com
Penjelasan HTML mark tag. HTML element digunakan untuk merepresentasikan teks yang disorot atau ditandai karena memiliki peran penting, yang biasanya dimaksudkan untuk mereferensi (merujuk) atau mengingatkan akan hal penting yang berkaitan dengan konteks khusus sebuah kalimat. .



0 Komentar