
Img adalah tag HTML yang digunakan untuk memasukkan gambar ke dalam halaman web. Tag ini tidak memiliki konten, hanya atribut yang menentukan gambar mana yang akan dimasukkan.
Tag img memiliki dua atribut yang diperlukan, yaitu:
Selain atribut yang diperlukan, tag img juga memiliki beberapa atribut opsional, yaitu:
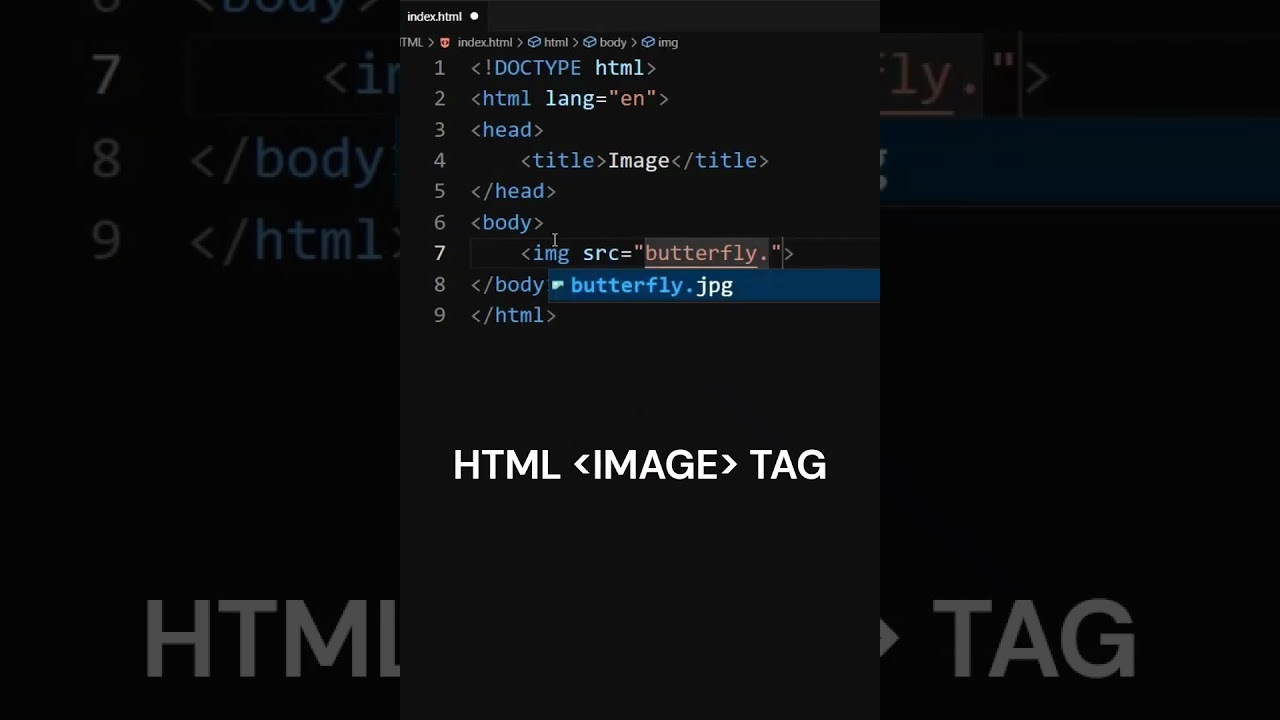
Berikut adalah contoh penggunaan tag img:
Atribut alt sangat penting untuk gambar karena dapat membantu pengguna yang menggunakan pembaca layar atau perangkat lain yang tidak dapat melihat gambar. Atribut alt akan dibacakan oleh pembaca layar sehingga pengguna dapat memahami konten gambar.
Tag img adalah tag HTML yang penting untuk memasukkan gambar ke dalam halaman web. Tag ini memiliki dua atribut yang diperlukan, yaitu src dan alt. Atribut alt sangat penting untuk membantu pengguna yang menggunakan pembaca layar atau perangkat lain yang tidak dapat melihat gambar.
WebGambar sangat penting dalam sebuah halaman web. Gambar bisa membuat website Anda menjadi lebih menarik dan dapat menyederhanakan sebuah konsep yang. WebApa itu HTML? HTML adalah bahasa markup untuk membuat halaman web. Kepanjangan dari HTML adalah Hypertext Markup Language. Artinya, HTML. WebDi sini kita akan belajar HTML yaitu menampilkan gambar di HTML dengan tag <img>. Tag <img> merupakan kependekan dari image. Jadi, tag <img> ini berfungsi.

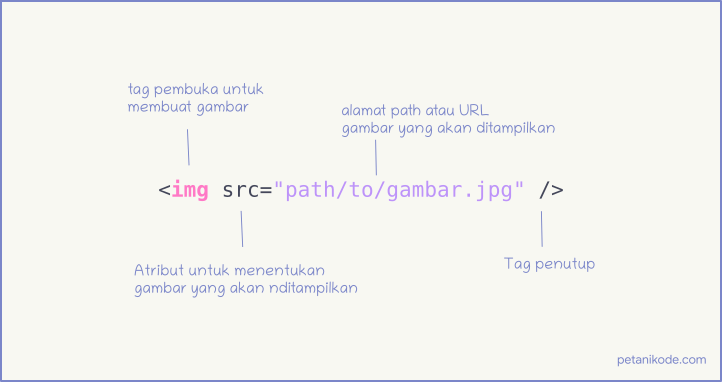
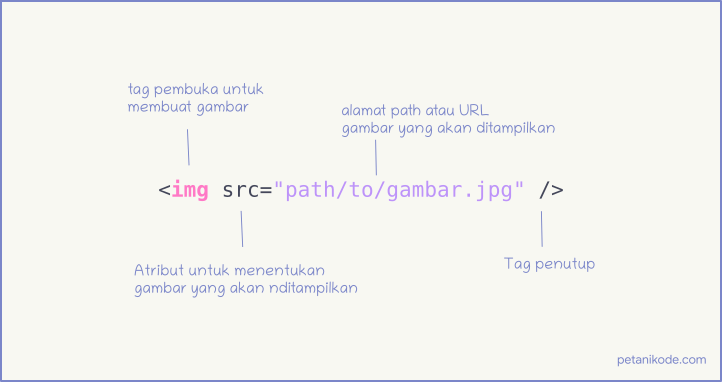
Belajar HTML #08: Cara Menampilkan Gambar di HTML – Source: Petani Kode

Belajar HTML #08: Cara Menampilkan Gambar di HTML – Source: Petani Kode

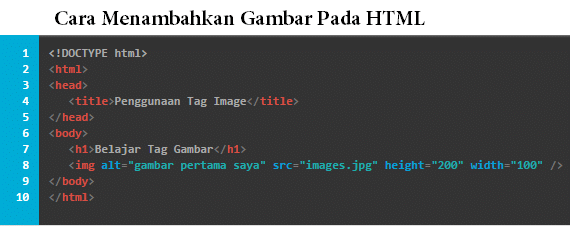
Fungsi Tag Image HTML Dan Tutorial/Cara Menambahkan Gambar Di HTML – Source: Pro.Co.Id
Apa Itu Img Pada Html, HTML Dasar : Image (9/13), 10.3 MB, 07:30, 470,821, Web Programming UNPAS, 2015-02-11T00:05:33.000000Z, 4, Belajar HTML #08: Cara Menampilkan Gambar di HTML, Petani Kode, 382 x 722, jpg, , 3, apa-itu-img-pada-html
Apa Itu Img Pada Html. WebDefinition and Usage. The <img> tag is used to embed an image in an HTML page. Images are not technically inserted into a web page; images are linked to web pages. The <img>.
Pasti ingin dong menampilkan gambar pada halaman web yang kalian buat? nah, di video ini kita akan belajar bagaimana caranya.
—
DOWNLOAD SLIDE :
slideshare.net/sandhikagalih/html-dasar-8-image
—
Jangan lupa untuk follow akun media sosial kita yang lain :
– facebook.com/WebProgrammingUNPAS
– twitter.com/pw1unpas
– instagram.com/webprogrammingunpas
terimakasih dan selamat #ngoding!
@sandhikagalih
Belajar HTML #08: Cara Menampilkan Gambar di HTML
HTML Dasar : Image (9/13)

Source: Youtube.com
Insert image in HTML | Html Image Tag #html

Source: Youtube.com
Learn HTML images in 3 minutes 📷

Source: Youtube.com
15: How to Insert Images Using HTML and CSS | Learn HTML and CSS | Full Course For Beginners

Source: Youtube.com
r-html-cara-menambahkanBelajar HTML Dasar: Cara Menambahkan Gambar di HTML (tag …
Belajar Tag Gambar
 Perhatikan bahwa tag
Perhatikan bahwa tag tidak memiliki elemen, sehingga langsung ditutup dengan />
ag-elemen-atributBelajar HTML #02: Apa itu Tag, Elemen, dan Atribut dalam HTML?
Apa itu Atribut? Serta apa perbedaan Tag, Elemen, dan Atribut? Mari kita bahas… Apa itu Tag? Tag adalah sebuah penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku ( <,> ), lalu di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut. Contoh:
-di-htmlImage di HTML: Code Cara Membuat dan Contoh Sintaknya
 Section Artikel [ hide] 1 Sintaks Gambar HTML 2 Atribut src 3 Atribut alt 4 Ukuran Gambar – Lebar dan Tinggi 5 Lebar dan Tinggi, atau Gaya? 6 Gambar di Folder Lain 7 Gambar di Server / Situs Lain 8 Gambar Animasi 9 Gambar sebagai Tautan
Section Artikel [ hide] 1 Sintaks Gambar HTML 2 Atribut src 3 Atribut alt 4 Ukuran Gambar – Lebar dan Tinggi 5 Lebar dan Tinggi, atau Gaya? 6 Gambar di Folder Lain 7 Gambar di Server / Situs Lain 8 Gambar Animasi 9 Gambar sebagai Tautan
mgBelajar HTML #08: Cara Menampilkan Gambar di HTML – Petani Kode
› htmlHTML img tag | belajar element – apaCara.com
Penjelasan HTML img (image) tag img menunjukkan image yang berarti gambar dan oleh karenanya digunakan untuk menyisipkan gambar. Gambar didalam sebuah dokumen HTML tidak dimasukkan sepenuhnya pada file ( .html, misalnya) akan tetapi, hanya merujukkan file sumber gambar tersebut berada (disimpan).


0 Komentar