
Margin adalah jarak antara elemen HTML dengan elemen di sekitarnya. Margin dapat digunakan untuk mengatur tata letak halaman web dan membuat elemen terlihat lebih rapi dan tertata.
Margin berfungsi untuk mengatur jarak antara elemen HTML dengan elemen di sekitarnya. Margin dapat digunakan untuk:
- Mencegah elemen saling bertumpuk
- Memisahkan elemen
- Membuat elemen terlihat lebih rapi dan tertata
Margin dapat dibuat dengan menggunakan properti margin pada CSS. Properti margin dapat memiliki satu hingga empat nilai, yang masing-masing mewakili jarak margin pada sisi elemen.
Nilai margin dapat berupa:
- Nilai numerik, yang mewakili jarak margin dalam satuan pixel (px), poin (pt), sentimeter (cm), atau persentase (%).
- Nilai
auto, yang berarti browser akan menghitung jarak margin secara otomatis. - Nilai
inherit, yang berarti jarak margin akan diturunkan dari elemen induk.
Berikut adalah contoh penggunaan margin html:
<p>Elemen ini memiliki margin 10px di atas dan bawah, serta 20px di kiri dan kanan.</p> </div> Kode di atas akan menghasilkan elemen div dengan margin 10px di atas dan bawah, serta 20px di kiri dan kanan.
Margin dapat saling bertumpuk jika elemen-elemen yang memiliki margin berdekatan. Hal ini disebut dengan margin collapse.
Margin collapse dapat diatur dengan menggunakan properti margin-collapse pada CSS. Properti margin-collapse dapat memiliki nilai collapse atau separate.
- Nilai
collapseakan membuat margin saling bertumpuk. - Nilai
separateakan membuat margin tidak saling bertumpuk.
Margin adalah salah satu properti CSS yang penting untuk mengatur tata letak halaman web. Dengan memahami cara menggunakan margin, Anda dapat membuat halaman web yang lebih rapi dan tertata.
WebApa itu margin? jika di microsoft word margin adalah jarak antara tepi pengetikan dengan tepi halaman kertas. Ya intinya margin adalah ruang di diluar batas. Web<!DOCTYPE html> <html> <head> <title>Belajar Menggunakan Property Margin</title> <style type="text/css"> #margin{ margin-top: 10%; margin-left: auto;. Web<!DOCTYPE html> <html> <head> <style> div { border: 1px solid black; margin: 25px 50px 75px 100px; background-color: lightblue; } </style> </head> <body>. WebMargin dan Padding adalah properti dari CSS yang digunakan untuk mengatur sisi tiap elemen pada HTML. Biasanya, kedua properti ini juga paling banyak.

Tutorial CSS: Pengertian dan Fungsi Margin CSS | Duniailkom – Source: Duniailkom

HTML margin-left | How to Set Left Margin for Paragraph in HTML? – Source: EDUCBA
Lesson 2.7. Margin and padding | Lulu's blog – Source: Lulu's blog
Apa Itu Margin Html, Padding & Margin Pada CSS Dalam 4 Menit – CSS Dasar #12, 5.65 MB, 04:07, 2,893, Pixel Developer, 2021-01-24T14:35:46.000000Z, 2, Tutorial CSS: Pengertian dan Fungsi Margin CSS | Duniailkom, Duniailkom, 278 x 458, jpg, , 3, apa-itu-margin-html
Apa Itu Margin Html.
Follow me on Instagram : instagram.com/pixel.developer/
Tutorial CSS: Pengertian dan Fungsi Margin CSS | Duniailkom
Apa Itu Margin Html, Web<!DOCTYPE html> <html> <head> <style> div { border: 1px solid black; margin: 25px 50px 75px 100px; background-color: lightblue; } </style> </head> <body>. WebMargin dan Padding adalah properti dari CSS yang digunakan untuk mengatur sisi tiap elemen pada HTML. Biasanya, kedua properti ini juga paling banyak.
Padding & Margin Pada CSS Dalam 4 Menit – CSS Dasar #12

Source: Youtube.com
😵 Penjelasan Margin dan Padding di HTML | CSS dalam 5 menit

Source: Youtube.com
rgin-paddingBelajar CSS : Margin & Padding – WebHozz Blog
Margin dan Padding adalah properti dari CSS yang digunakan untuk mengatur sisi tiap elemen pada HTML. Biasanya, kedua properti ini juga paling banyak digunakan dalam sebuah proyek website. Dari namanya saja sudah beda, seperti biasanya fungsinya juga pasti beda. Margin, berfungsi untuk mengatur jarak elemen HTML dari luar.
› pr_marginCSS margin property – W3Schools
left margin is 20px; If the margin property has three values: margin: 10px 5px 15px; top margin is 10px; right and left margins are 5px; bottom margin is 15px; If the margin property has two values: margin: 10px 5px; top and bottom margins are 10px; right and left margins are 5px; If the margin property has one value: margin: 10px; all four ,
jar-css-margin-danBelajar CSS Part 4 : Margin dan Padding pada CSS
Marginadalah sisi luar dari sebuah element. misalnya anda ingin mengatur jarak antar element. anda bisa menggunakan syntax margin untuk mengaturnya. terdapat beberapa sisi luar margin yaitu, margin atas di tuliskan pada css dengan ‘margin-top’, margin bawah atau jarak luar bagian bawah di tulis di CSS dengan ‘margin-bottom’, ‘margin-left’ sebaga,
gin-paddingCara Mengatur Margin dan Padding di Web dengan CSS
Mengatur Padding dengan CSS Menulis Margin dan Padding satu baris Kasus pertama Kasus kedua Kasus ketiga Property CSS Margin dan Padding Mengatur Margin dengan CSS Saya ulangi ya, definisi margin adalah jarak luar dari satu elemen terhadap elemen lain. Ada 4 nilai dari margin, yaitu: margin-top (jarak atas) margin-bottom (jarak bawah)
al-belajar-cssTutorial CSS: Pengertian dan Fungsi Margin CSS | Duniailkom
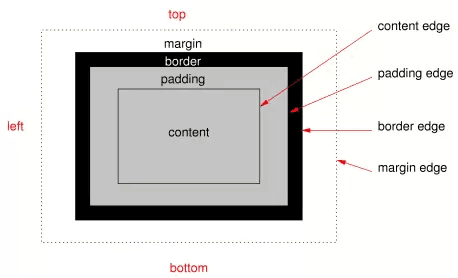
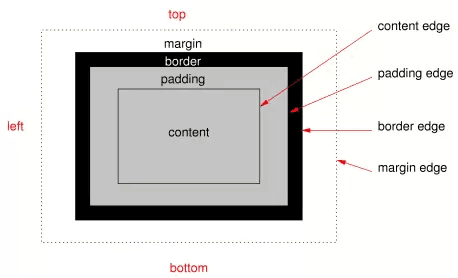
Pengertian Margin dalam CSS Mirip seperti padding, margin juga merupakan spasi atau ruang kosong di dalam Box Model. Bedanya, margin berada di luar konten, yakni yang membatasi sebuah element dengan element lain. Hal ini bisa dilihat kembali dari gambar CSS box model berikut: Terlihat margin berada di lapisan terkahir box model.


0 Komentar